
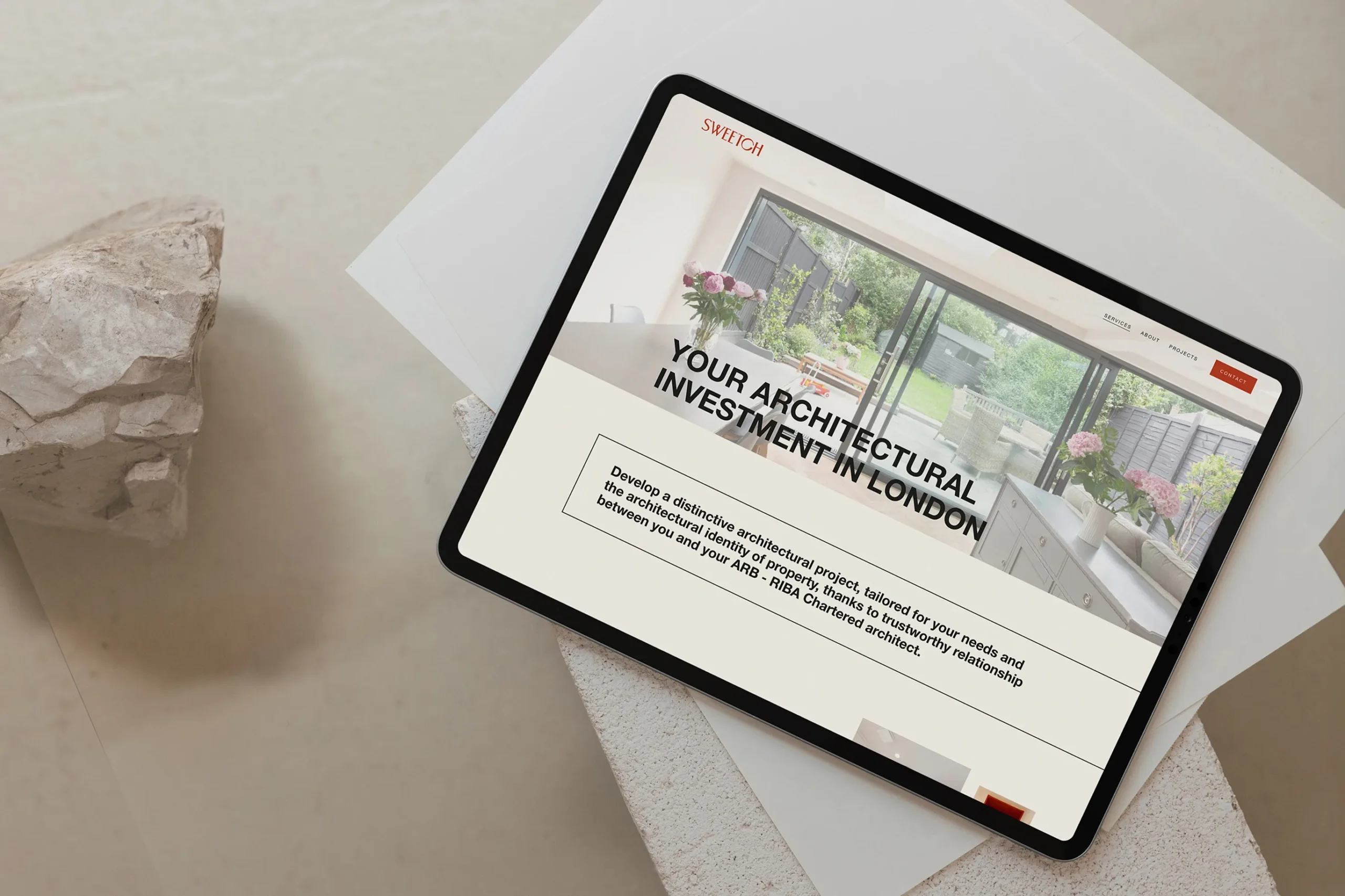
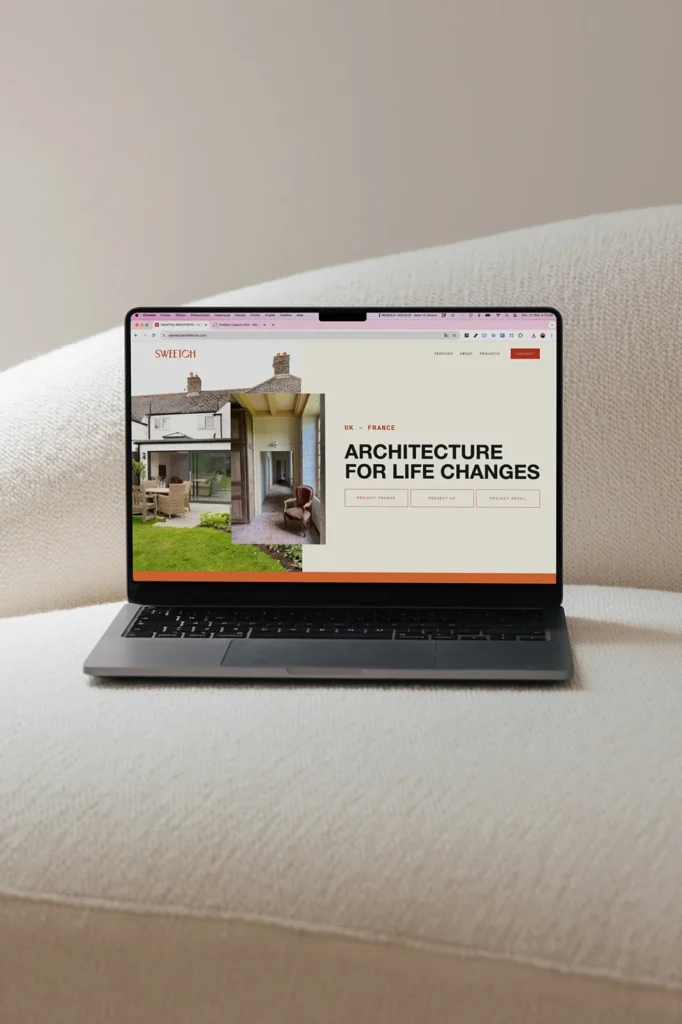
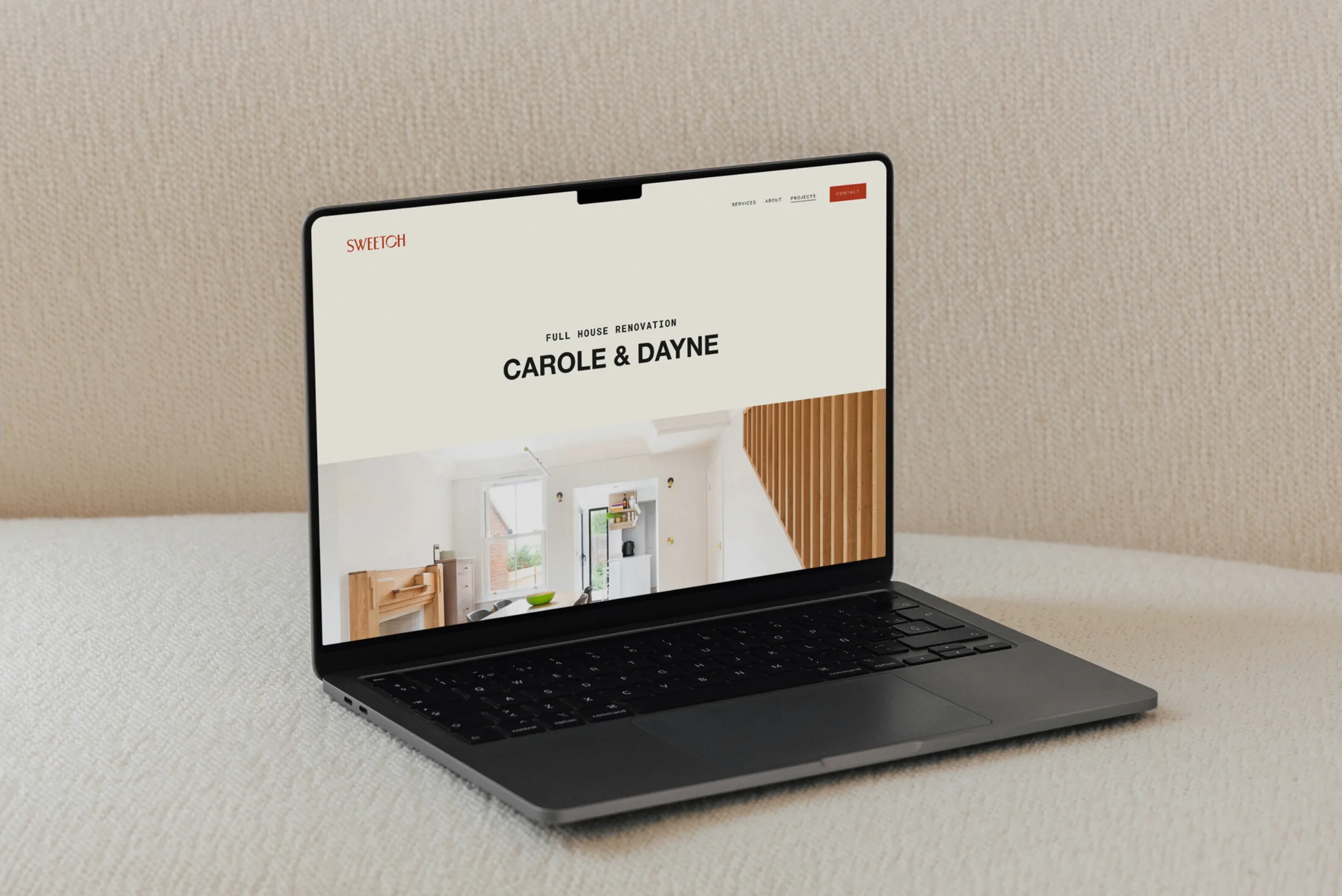
Création d’un site web pour Sweetch Architects, un cabinet d’architecture basé à Londres qui travaille sur des projets en France et au Royaume-Uni. Leur approche holistique, alliant esthétique, fonctionnalité et contexte, permet de concevoir des espaces uniques, adaptés aux besoins des occupants et respectueux de l’environnement construit. Ce site reflète leur philosophie de création sur-mesure, en mettant en lumière leur capacité à mener des projets ambitieux et innovants tout en restant attentifs à chaque détail.

Anne-Sophie, la fondatrice de Sweetch Architects, avait amorcé la création de son site web depuis plus d’un an. Le manque de temps pour faire aboutir ce projet l’a finalement poussée a faire appel à mes services pour tenir son objectif d’avoir une vitrine digitale, qui serait cruciale pour tenir les objectifs de développement du cabinet. En deux mois, son site était en ligne. Elle a désormais la main pour l’enrichir avec les nombreux projets qui constituent son portfolio.
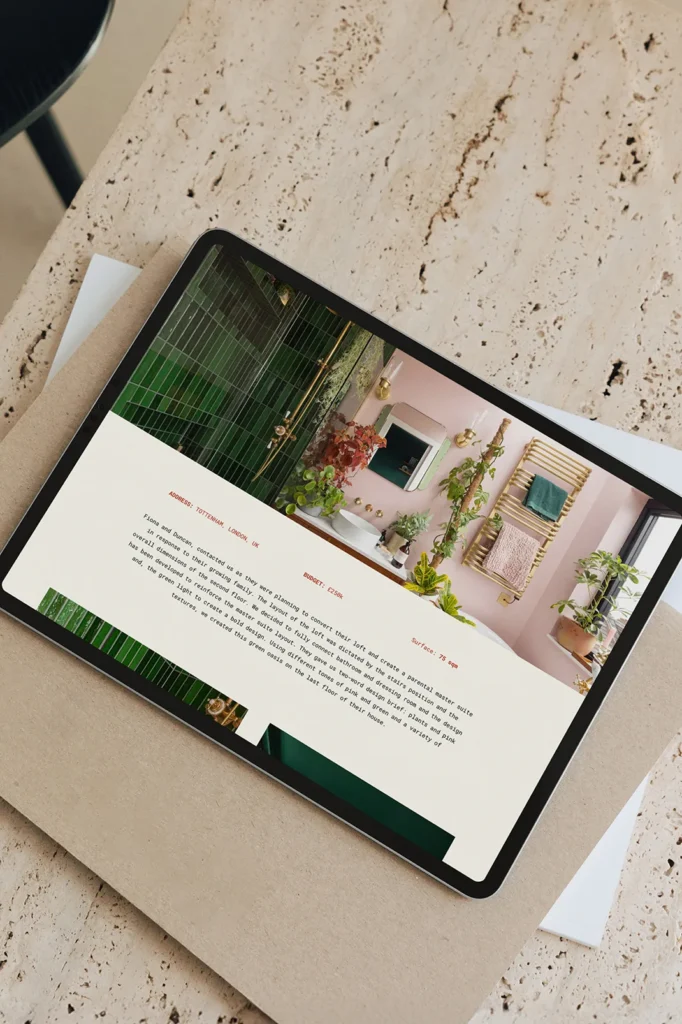
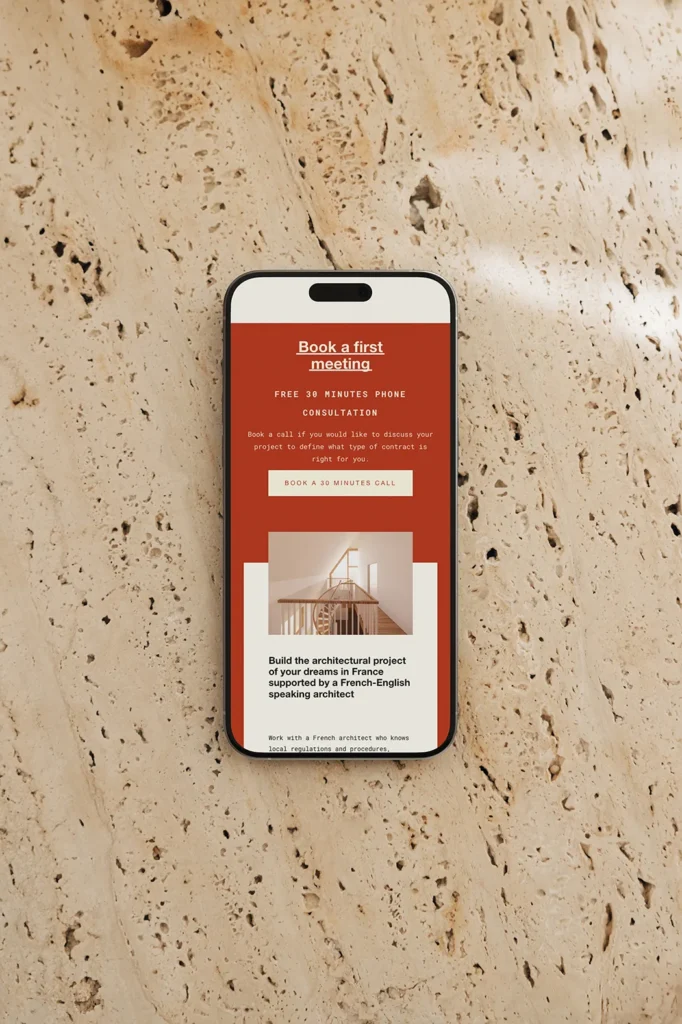
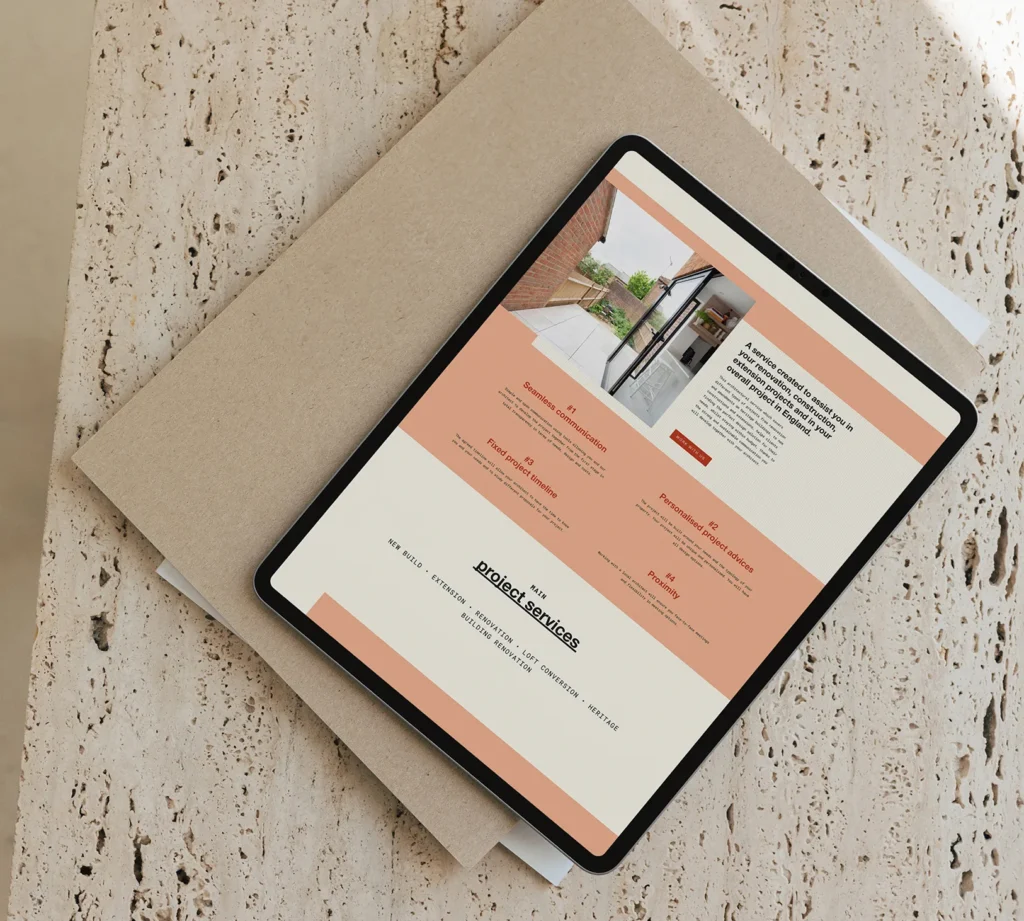
Le défi consistait à transformer un template initial acheté par Anne-Sophie en une expérience utilisateur cohérente. Ce modèle préconçu s’est révélé inadapté aux besoins du cabinet : structure rigide incompatible avec la diversité des projets et options de personnalisation limitées. J’ai dû repenser chaque page pour répondre à deux priorités : créer des parcours distincts selon la localisation des projets (France, Royaume-Uni) ou leur typologie (retail), et valoriser le processus créatif du cabinet. J’ai développé un système de navigation par code chromatique, avec une couleur spécifique pour chaque parcours. Cette approche, combinée à une architecture commune à chaque typologie de page, permet aux visiteurs de s’orienter facilement, quelle que soit leur recherche. Le site remplit désormais sa fonction de vitrine professionnelle tout en offrant une navigation claire et adaptée aux différentes cibles de Sweetch Architects.
Le projet a débuté par une analyse approfondie des besoins d’Anne-Sophie et des perspectives d’évolution de son cabinet. Cette phase exploratoire a été essentielle pour comprendre les enjeux stratégiques et identifier les parcours utilisateurs prioritaires. En m’appuyant sur ces éléments, j’ai élaboré plusieurs maquettes qui l’architecture et les parcours de navigation. Ces prototypes ont servi de support à nos échanges, permettant à Anne-Sophie de se projeter concrètement dans son futur site et d’affiner certains aspects. Cette collaboration itérative a été déterminante pour valider les choix d’interface avant d’entamer la phase de développement. À la fin de projet, j’ai transmis à Anne-Sophie toutes les clés dont Sweetch aura besoin pour continuer d’alimenter son site avec les nombreux projets réalisés par le cabinet, tout en gardant la cohérence graphique et sans perturber les parcours utilisateurs.